Intro
The UML class diagram is a graphical notation used to
constructandvisualize object oriented systems. A class diagram in theUnified Modeling Language(UML)is a type of static structure diagram that describes the strctures of a system by showing the system’s:
- classes
- their attributes
- operations(or methods)
- the relations among objects
UML Class Notation
A class represent a concept which encapsulates
state(attributes)andbehavior(operations).Each attributes has a type.Each operation has a signature.The class name is the only mandatory information.

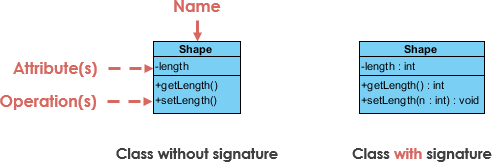
Class Name:
The name of the class appears in the first partion.
Class Attributes:
Attributes are shown in the second partion.
The arttribute types in shown after the colon.
Attributes map onto member variables(data members) in code.
Class Operations(Methods):
Operations are shown in the thire partion.The are services the class provides.
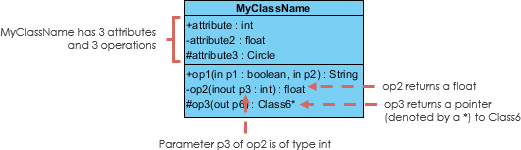
The return type of a method is shown after teh colon at the end of the method signature.
The return type of method parameters are shown after the colon following the parameter name.Operations map onto class method in code.

Class Visibility
The
+,-and#symbols before an attribute and operation name in a class denote the visibility of the attribute and operation.
+denotespublicattributes or operations-denotesprivateattributes or operations.#denotesprotectedattributes or operations.
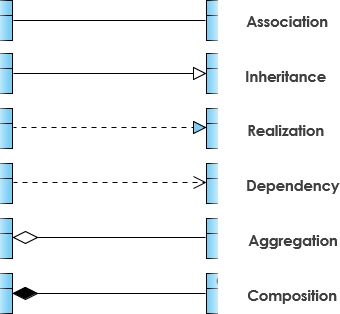
Relationships between classes
UML is not just about pretty pictures.If used correctly,UML precisely
conveys how code should be implements diagrams.If precisely interpreted, the implemented code will correctly reflect the intent of the designer.A relationship can be one of the following types:

Inheritance(Generalization)
A generalization is a taxonomic relationship between a more general classifier and a more specific.Each instance of the specific classifier is also an indirect instance of the general classifier.Thus,the specific classifier inherits the features of the more general classifier.
- Represents an
is-arelationship. - An abstract class name is shown in italics.
Realization
Realization is a relationship between teh blueprint class and the object containing its respective implementation level details.This object is said to realize teh blueprint class.In other words, you can understand this as the relationship between the
interfaceand theimplementing class.
Association
Association are relationships between classes in a UML Class diagram.They are represented by a solid line between classes.
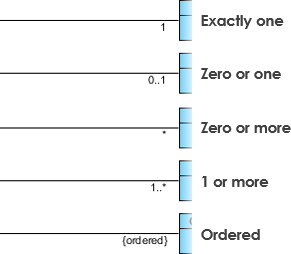
Cardinality
Cardinality is expressed in terms of:
- one to one.
- one to many.
- many to many.

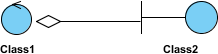
Aggregation
A special type of asscociation.
- It represents a
part ofrelationship. - Class2 is part of Class1.
- Many instances of Class2 can be associated with Class1.
- Object of Class1 and Class2 have
separate lifetimes.

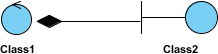
Composition
A special type of aggregationwhereparts are destroyed when the whole is destroyed.- Object of Class2
live and die withClass1. - Class 2 can not stand by itself.

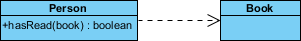
Dependency
An object of one class might use an objcet of anther class in the code of a method.If the method is not stored in an field,then this modeled as a dependency relationship.
- A special type of association.
- Exists between two classes if chagnes to the definition of one may cause changes to the other(but not the other way around).
- Class1 depends on Class2.

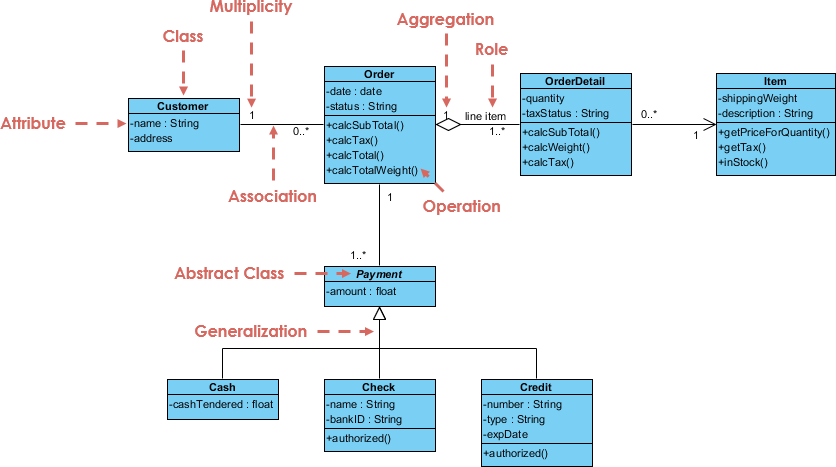
Class Diagram Example: Order System